C Componentinvokeasync

An Introduction To Viewcomponents A Login Status View Component

Introduction To Asp Net Core Part 21 View Components Exercises In Net With Andras Nemes

Working With Viewcomponents In Net Core Software Development Using Tech Net Framework Stack C Net Core Sql Server Scrum And Productivity

View Components With Asp Net Core 1 1 Csharp Christiannagel Com

Why You Should Use View Components In Asp Net Core

Loading View Components From A Class Library In Asp Net Core Mvc Dave Paquette
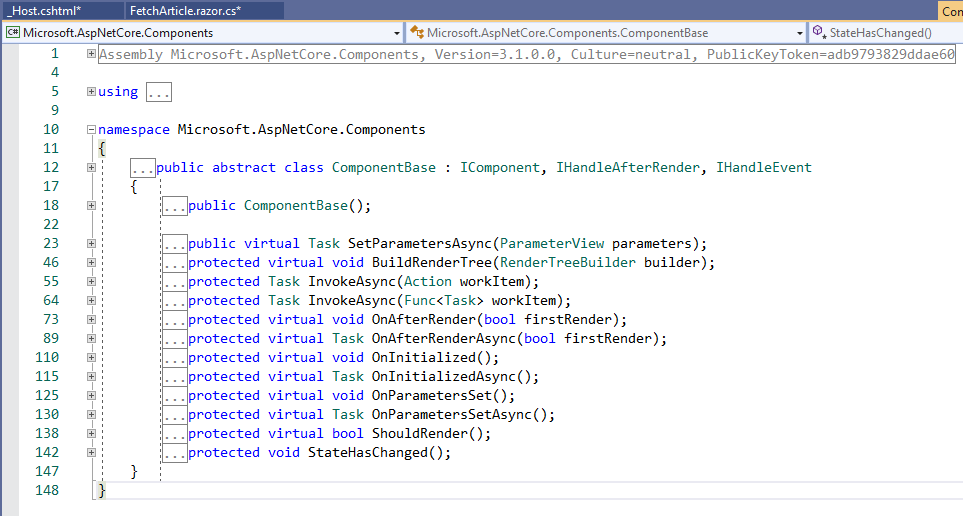
Blazor templates define their Razor components using this approach.

C componentinvokeasync. For my money, the simplest method is to simply call the InvokeAsync method from the View's Component property, passing the name of your view component and its parameters. You are calling the view component directly using C#. For that, the invoke state will be look like this – @await Component.InvokeAsync("EmployeeViewComponent", "A001").
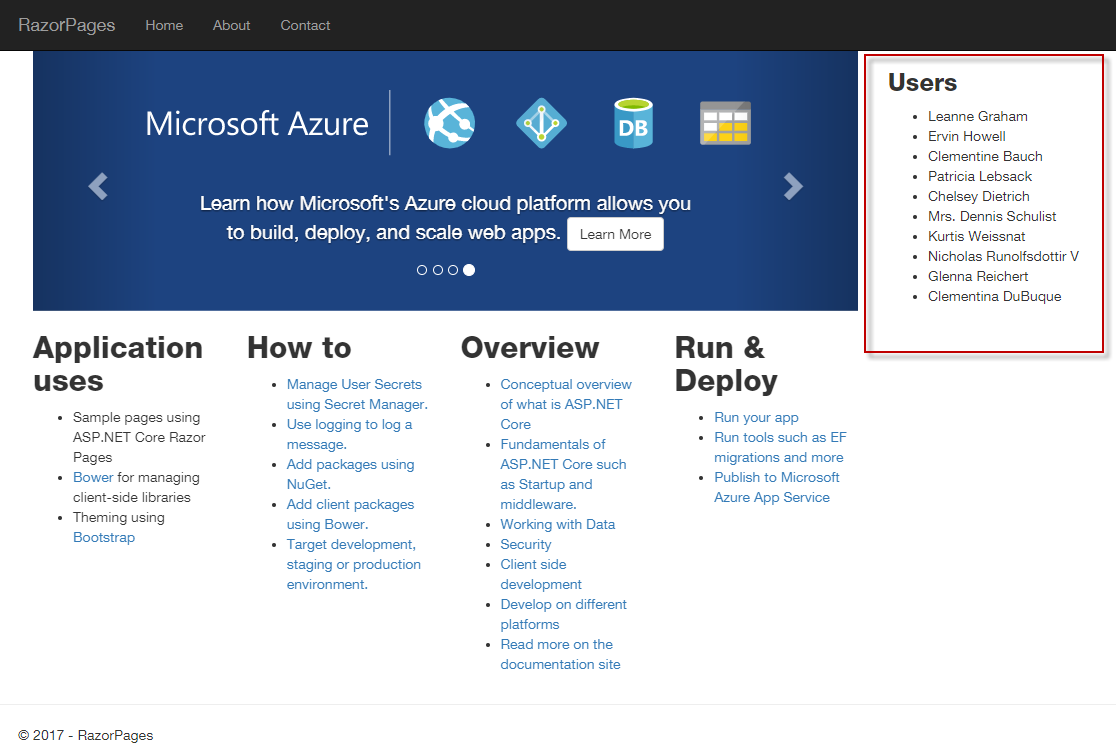
Again, thanks to separation of concerns, writing meaningful unit tests is a much easier feat. This converts the layout for the site to 2 columns, with page content displayed in the left hand column and a Users widget displayed in the right hand column. View Components allow creating functionality similar to a controller action method independent to a controller.
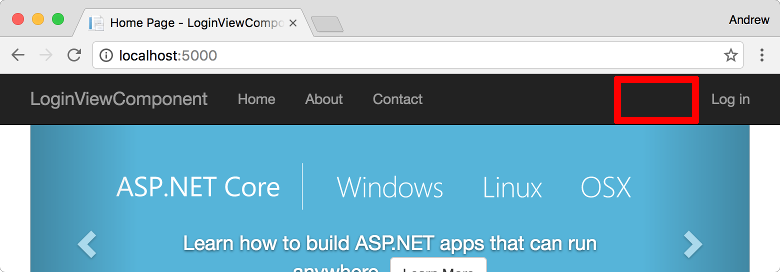
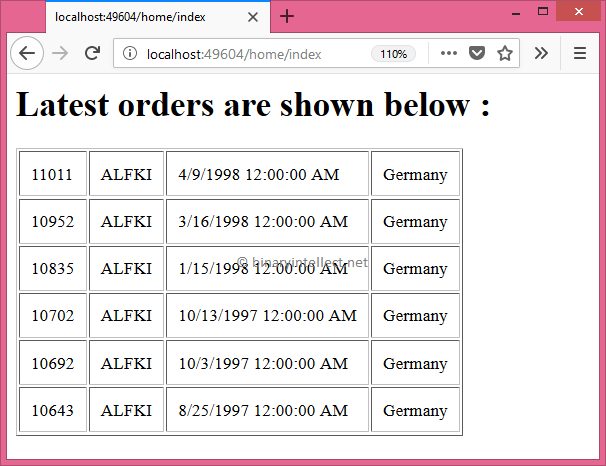
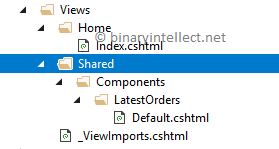
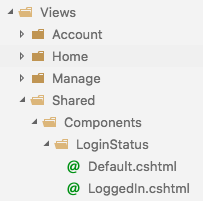
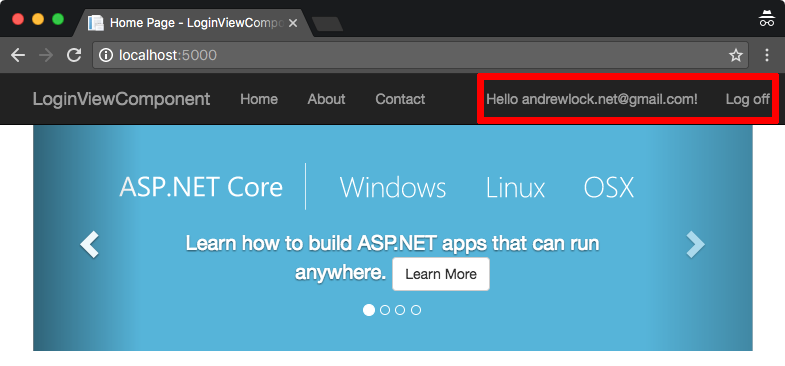
With your component configured, all that remains is to invoke it from your view. The default project template creates a partial view _LoginPartial.cshtml which contains a bit of logic for finding out whether the user is logged in or not and find out its user name. The first parameter is the name of the view component class (LatestOrders in this case) and the second parameter is an anonymous object wrapping all the parameters of the Invoke() method.
So for in the above examples I have used synchronous view components. Tweet This topic shows how to create a view component in ASP.NET MVC 6 and how to inject a service into a view. A class inheriting from ViewComponent houses the C# code associated with the view.
Suppose, I want to fetch the employee details of code A001. For tag helper, Pascal case class and method parameter are translated into lower kebab case. The following example shows the default Counter component with an @code block in an app generated from a Blazor template.
InvokeAsync() method can take any number of parameters and is passed using anonymous object when invoking the View Component. Thus, view components can be used from different controllers, and they can also be created in a library, and used from multiple Web applications. It uses the Component.InvokeAsync method to render the output of the view component to the page.
The link of my earlier post on ASP.NET 5 is Getting started with Helpers – ASP.NET 5 ASP.NET 5 comes with another version of ASP.NET MVC that is ASP.NET MVC6.View…. View components can be invoked from a different view by calling, in this case, @await Component.InvokeAsync("LoginStatus"), where "LoginStatus" is the name of the view component. With view components, parameters are passed directly to your view component when you call `@Component.Invoke()or@Component.InvokeAsync()in your view.
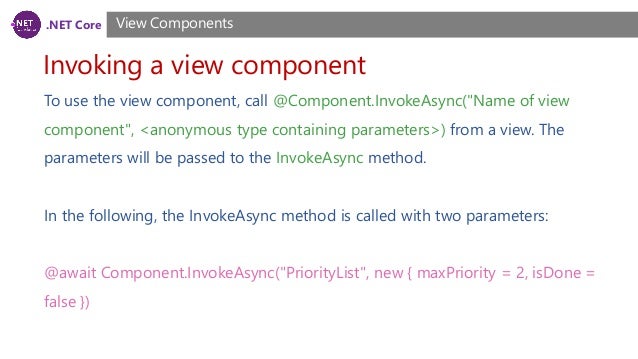
The parameters will be passed to the InvokeAsync method. View Components don't sacrifice these things. You can now add the view component (a call to @await Component.InvokeAsync(“PromotedProducts”)) to any page in your application and use as if it was locally present inside the.
In this barebones example, our View Component Sidebar derives from ViewComponent and implements the required method InvokeAsync() with no parameters, returning its Default View. Решение позволяет генерировать HTML Bootstrap разметку не задумываясь о самом HTML или CSS. Learn how to add and use a ViewComponent in our Asp.N.
InvokeAsync can take an arbitrary number of arguments. Jürgen Gutsch - 25 November, 15. One of the most challenging part of developing application is to keep the code base healthy as it grows with features.
For example, while Blazor's InputSelect component will add a <select> element to my UI, it's my responsibility to build the options list to go with it. It takes two parameters. Production-ready code should have substantially more thought put into the “why” and “how”, and probably some inline.
@await Component.InvokeAsync("LanguageSelector") The lang Attribute. Var items = await GetItemsAsync(maxPriority, false);. We used only one parameter number of books so here we are passing the same.
This gives a nice syntax for invoking our view components without having to drop into C# land use @await Component.InvokeAsync(), and will almost certainly become the preferred way to use them in the future. @ await Component.InvokeAsync("BestSeller", 5) From RC2, this behavour will change so that the parameter representing the number to take will be passed as either a dictionary or an anonymous type:. The first argument is the name of the component we want to invoke or call.
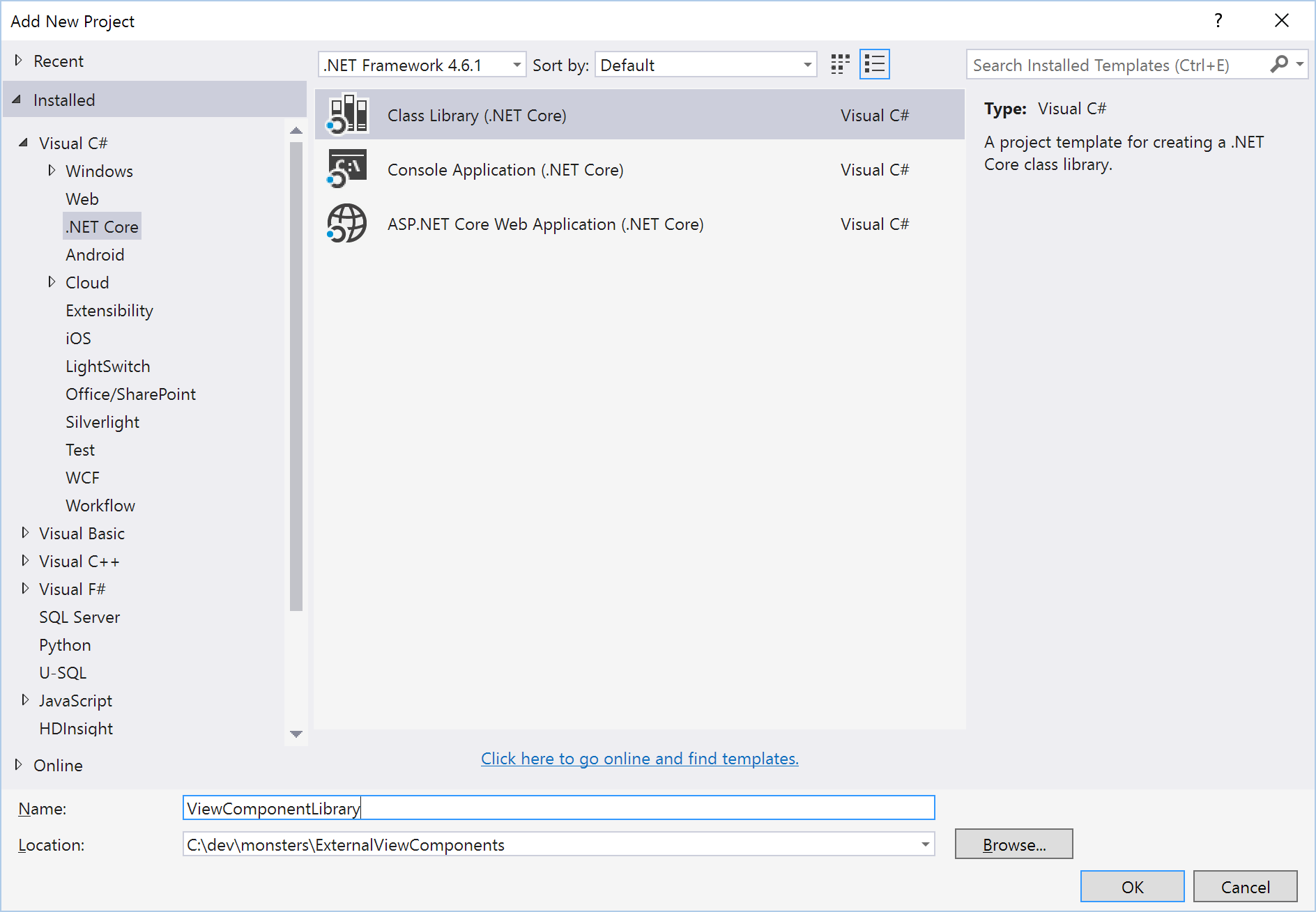
In today’s post we take a look at how view components can be implemented in a separate class library and shared across multiple web applications. Here is my "InvokeAsync ()" function. @await Component.InvokeAsync("Cart", new { showCart = true}) And this time you will see the products shown on the view.
Must have a CSHTML;. The View Component class is similar to Controller class, it might have POCO. @await Component.InvokeAsync(nameof(Navigation)) Child actions in ASP.NET MVC 5 or earlier versions never really supported asynchronicity, thereby making it impossible to properly perform asynchronous operations within them.
To use the view component, call @Component.InvokeAsync("Name of view component", <anonymous type containing parameters>) from a view. Responder | Citar Todas las respuestas text/html 25/04/17 7:45:00 DavidBala 0. View components are typically invoked by awaiting the result of the Component.InvokeAsync method.
Must have a method IViewComponentResult Invoke() or IViewComponentResult InvokeAsync() to async;. The InvokeAsync function requires the name of the view component without the “ViewComponent” name extension. It renders chunk rather than a whole response.
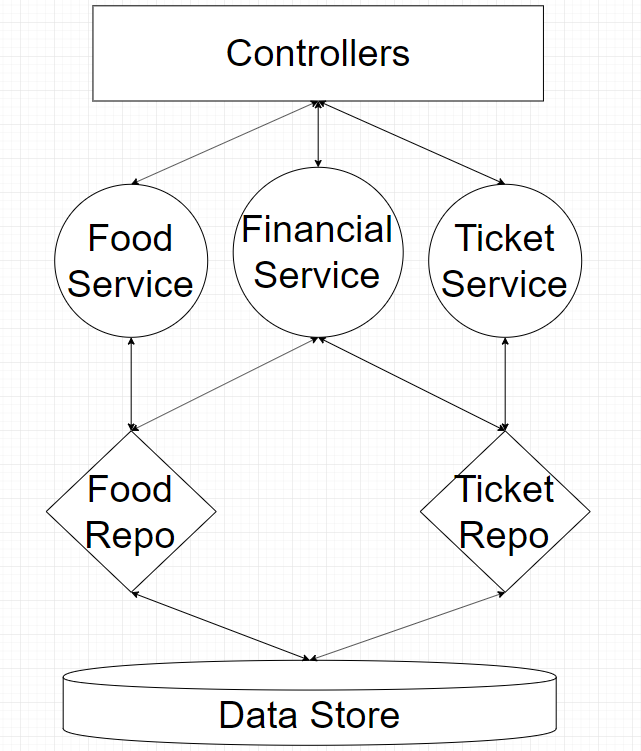
Dependency Injection Sample Project Tutorials C# ASP.NET Core The Repository-Service Pattern with DI and ASP.NET Core a year ago by Matthew Jones ∙ ∙ ∙ ∙ ∙ 8 min read. In order to invoke such a component from a view, you use an overload of the Component.InvokeAsync which takes param of object:. In this post, we are going to explore one another very useful feature of ASP.NET 5.
Component.InvokeAsync is an asynchronous method so we have to apply the await keyword for it to be rendered properly. One of my favorite features in ASP.NET 5 / MVC 6 is View Components.Like I said of Helpers, I think they are what MVC was missing in terms of reusable components. A tag helper doesn't have support for multiple views and wrapping markup inside C# code would be crazy.
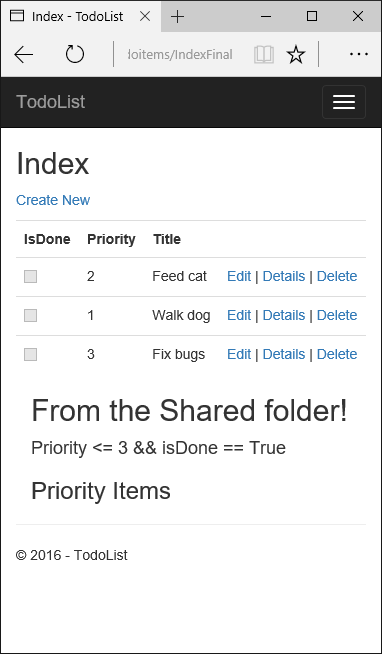
The PriorityList view component developed in the article is invoked from the Views/Todo/Index.cshtml view file. Returning ViewComponent(component, parameters) from a controller. C# @await Component.InvokeAsync("MyComponent", "text", new Foo()).
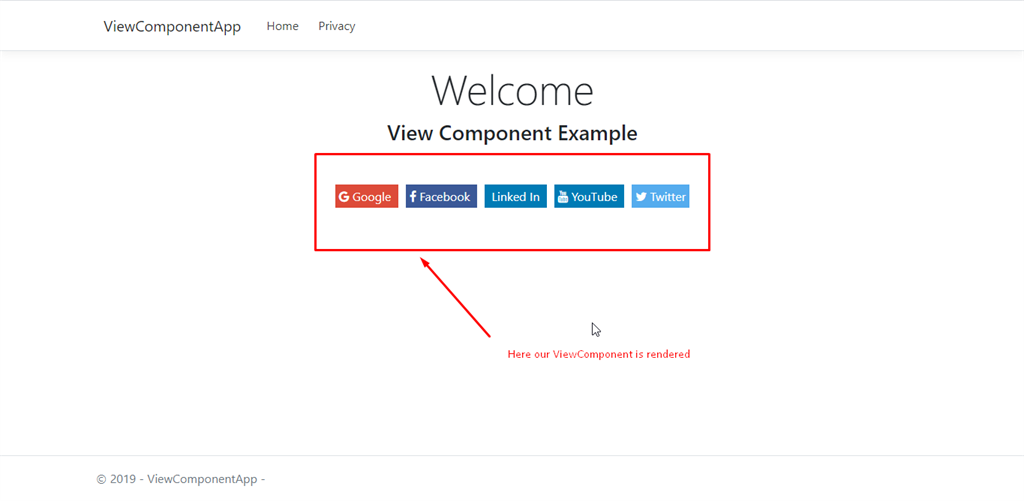
@ await Component.InvokeAsync("BestSeller", new { numberToTake = 5 }) And the result is injected into the view output:. (await Component.InvokeAsync("SocialLinks", new { IconsToShow = 5 })) This is how we can pass parameters. This is the second post on ASP.NET 5.
Bootstrap layout dynamic render (by C# ASP.NET Standard) Динамическая вёрстка Bootstrap 4.3. That aspect has gotten a lot easier with ASP.NET MVC 6 and asynchronous view components. @await Component.InvokeAsync("ViewComponentName") Eğer parameter alıyorsa @await Component.InvokeAsync("ViewComponentName",parameters) Bizim işlemimizde dışarıdan parametreyi class ile gönderdiğimiz için ilkini kullanıyoruz ve çalıştırınca sonuç aşağıdaki gibi oluyor.
InvokeAsync<SidebarViewComponent>()) For the miniature View:. I can build that list in my component's UI with code like this:. Have a support to DI (Dependency Injection );.
@await Component.InvokeAsync(nameof(CurrentWeather), new { city = "Chicago", stateAbbrev = "IL" }). NET Core MVC ASP.NET MVC AZ CLI Angular App Service Application Insights Authentication Authorization Azure Azure Functions Blazor C# Configuration DNX Dapper Dependency Injection Docker Entity Framework Entity Framework Core F# GenFu GitHub Gulp JavaScript Javascript Knockout.js Logging. In a View, you can invoke a view component one of two ways:.
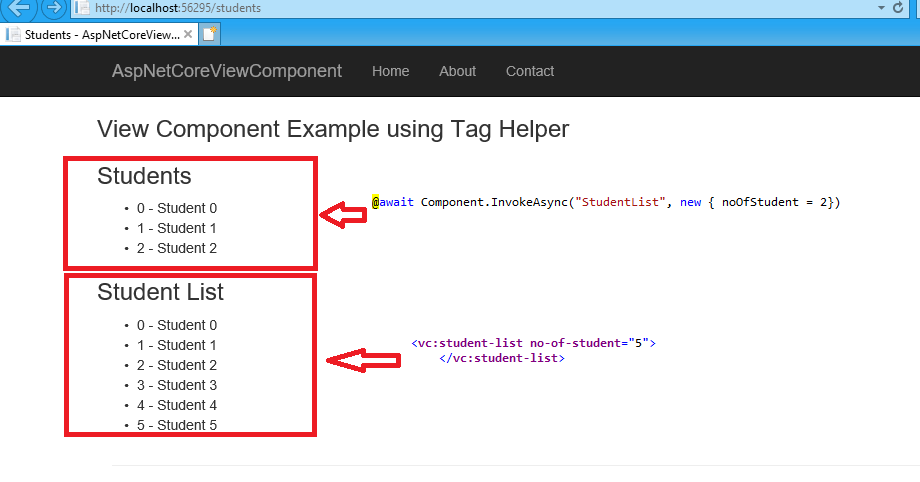
The sample application writes the Culture code of the selected language in the lang attribute of the html element. @await Component.InvokeAsync("StudentList", new { noOfStudent = 4 }) Invoking a view component in View as a Helper Helper was introduced in ASP.NET Core 1.1 and higher. Use a View's Component property or add a Helper to the View.
Inicie sesión para votar. View components are nothing but a C# class with a Invoke() or InvokeAsync() method which returns a HTML response. And that’s about it.
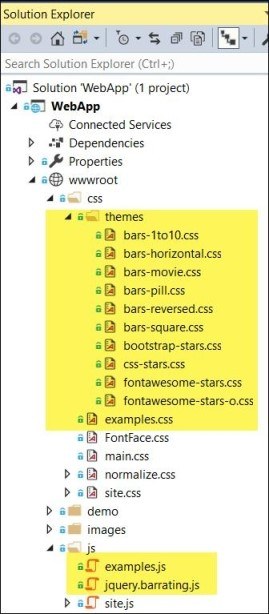
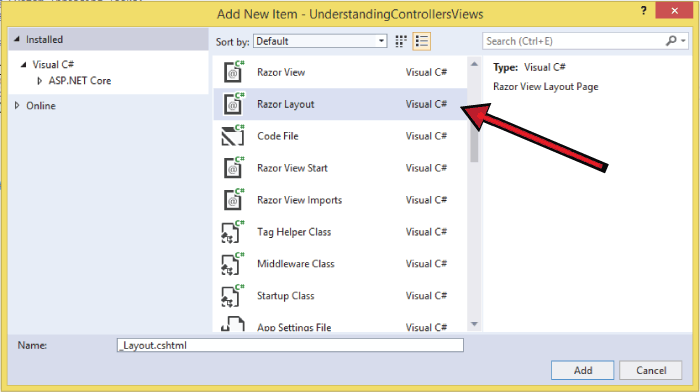
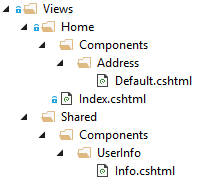
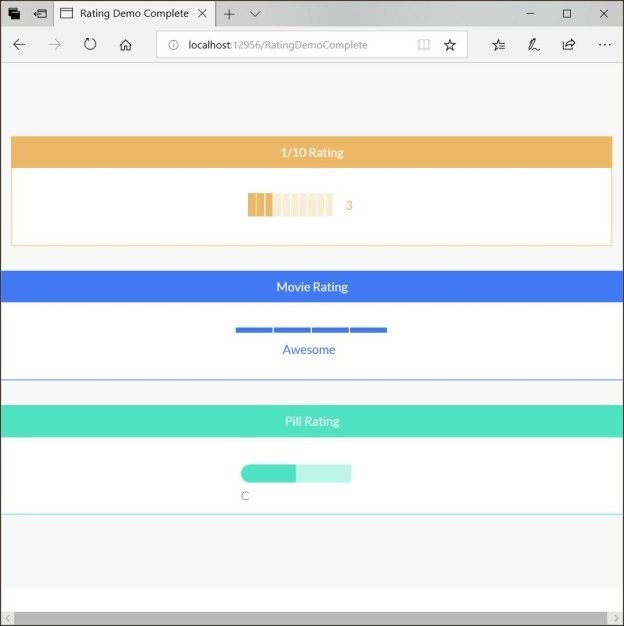
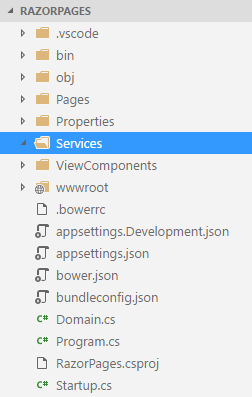
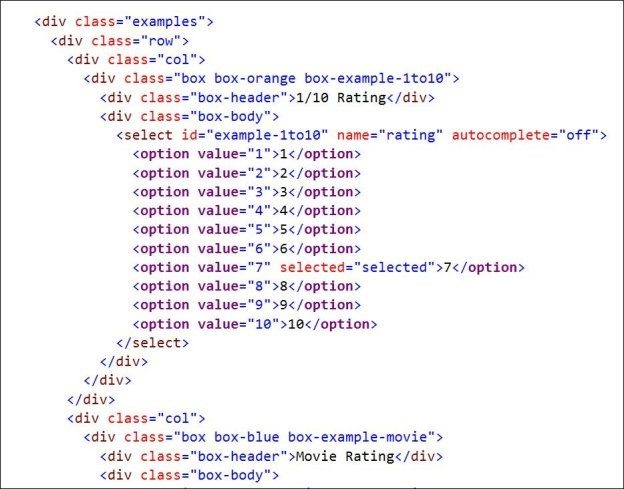
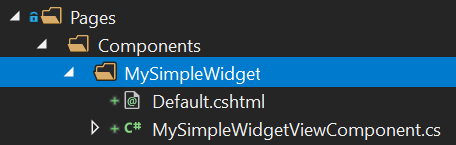
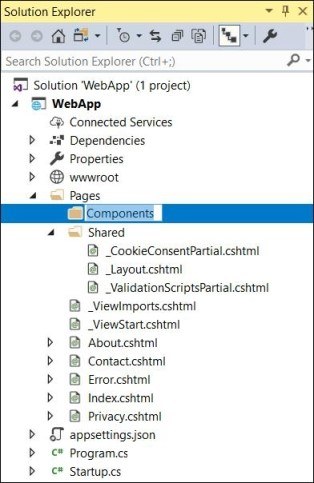
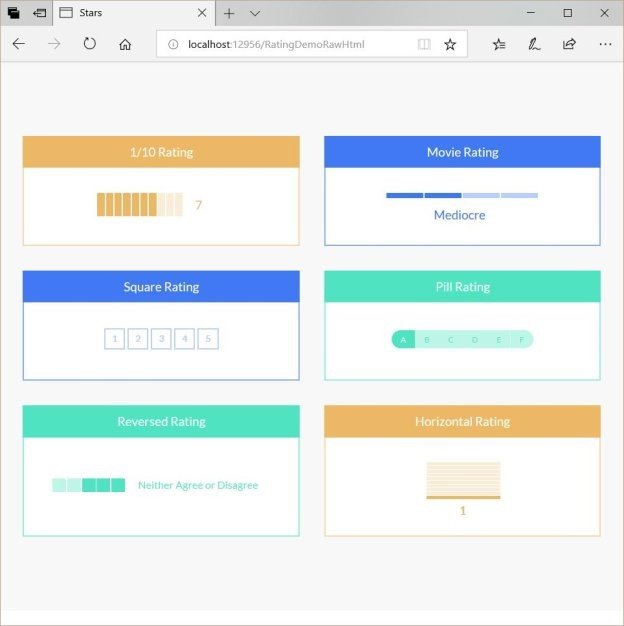
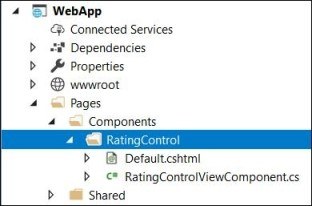
Thus, view components can be used for a login panel, a shopping cart, a tag cloud – just anything you want to use across multiple. Because a View Component typically has both a C# file and a Razor View Page, let's create a new directory in our Components directory called RatingControl, and in that directory, create two files:. View Components are similar to partial views, except that they don’t have a visual design surface;.
ViewComponents are generated from a C# class derived from a base class ViewComponent and are typically associated with a Razor files to generate markup. Example, CloudViewComponent, LatestArticleViewComponent, LoginViewComponent, etc. It is invoked from layout page.
We can call it in the header of our _Layout.cshtml:. Sábado, 1 de abril de 17 7:59. Calling @await Component.InvokeAsync(component, parameters) from the razor view.
The View Component includes two parts:. @ await Component.InvokeAsync("ViewComponentLibrary. But this is not working.
In this approach, we need to just define a class with name suffixed with ViewComponent. Since a view component might be a better fit (as there is logic involved and even 2 services injected) the following example shows how to convert the. Since Preview 6, you've had the ability to integrate HTML into your C# methods and use those methods to build your UI.
The markup @await Component.InvokeAsync shows the syntax for calling view components. In this post I showed how you can pass parameters to a view component. The class that is derived from ViewComponent abstract class and the result returns, i.e., View in most cases.
View Components in ASP. One of the nicest new features in ASP.NET 5 is the ViewComponent. Because the FileProviders on the RazorViewEngineOptions is now (in RC2) a collection, we can now inject an extra provider without having to worry about losing the default PhysicalFileProvider.
< html lang =" @Session.Language.CultureCode" > Thus, it becomes easy for a JavaScript code to get the selected Culture and language. @await Component.InvokeAsync("TopBooks", 3) Here the first parameter is the name of the view component and then the parameters that we used while implementation of InvokeAsync method. Here “component” is a string value refering to the component class.
InvokeAsync < SidebarViewComponent >( new {useMini = true }) ) DISCLAIMER This is an example to showcase what we’ve discussed so far;. New to ASP.NET Core MVC, view components are similar to partial views, but they are much more powerful. In this post, I show how an ASP.NET Core MVC view can send a Javascript parameter value to an ASP.NET Core view component.
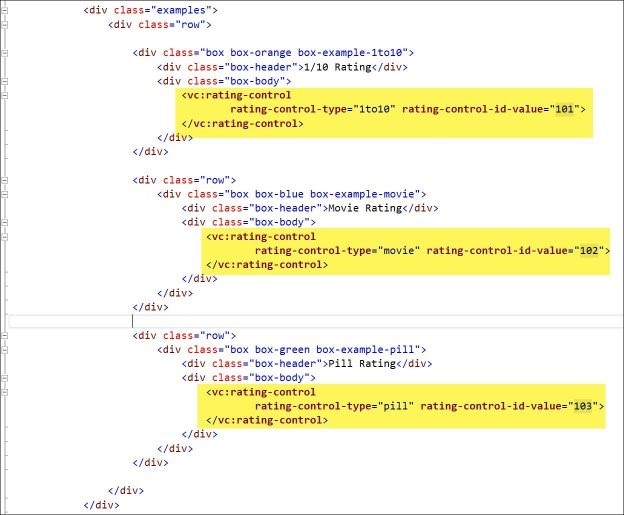
The whole page is not rendering until the component (long running task) has completed. We start with greenfield…. We have to use "vc" element to invoke the view component as a tag helper.
C# code is placed in a code-behind file defined as a partial class. Hi, I am trying to use the MVC 6 ViewComponents InvokeAsync() feature to render a component asynchronously. Must inherit of ViewComponent (You can create using decoration or Just end with Sufix ViewComponent);.
Creo que es porque debes poner en minúsculas la palabra completa "categorías". There is no model binding needed here since the parameters are not coming from the HTTP request. All of its contents must be produced by .NET code.Only “tangible” content can be returned, no redirects, or any other.
Subsequent parameters are passed to the component. @Component.InvokeAsync("EmployeeViewComponent",<anonomous type containing params>) This parameters will be passed to the InvokeAsync method. Public async Task<IViewComponentResult> InvokeAsync(int maxPriority) //, bool isDone) //public async Task<IViewComponentResult> InvokeAsync (ViewComponent helper, int maxPriority) { //maxPriority = 3;.
C# code is defined in an @code block with HTML markup and Razor code in a single file. This is a kind of a 'mini MVC' inside the MVC application which can be used like partial Views. However, as with most things in ASP.NET Core, there’s more than one correct way to create a working View Component.
Invoking a view component in the view using ‘@await Component.InvokeAsync’ will not work, as this is rendered before the Javascript value has been created. We can create view components in 3 ways. It is possible to pass data to the view component via an anonymously typed object.
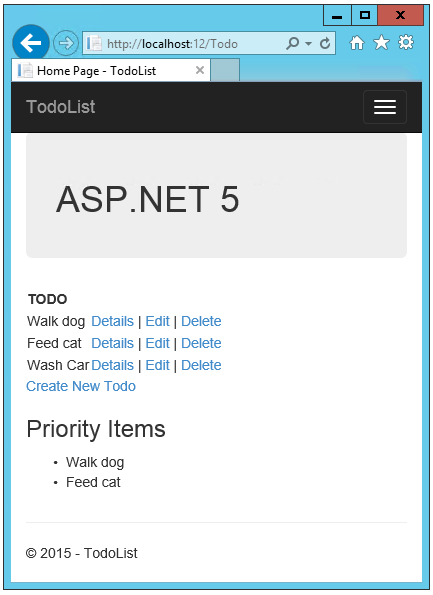
There are several ways you can create a view control based on attributes and naming conventions. знание HTML, CSS или Bootstrap не трубуются. The following image shows the ToDo list and the priority items:.
We need to create our CSHTML, so you can choose with of this. There is also an Asynchronous View Component that can be used to do Asynchronous tasks. The string which is passed to the method represents the name of the view component (the class name without the "ViewComponent" suffix).
The Component.InvokeAsync() method does the job of invoking the Invoke() of the view component. Just take a look at the following fragment of a view component view and think if you want to.

Why You Should Use View Components In Asp Net Core

An Introduction To Viewcomponents A Login Status View Component

Views In Asp Net Core

Professional C 6 And Net Core 1 0 Chapter 41 Asp Net Mvc 沐汐vicky 博客园

How To Pass Parameters To A View Component
Sql Server Net And C Video Tutorial January

View Components In Razor Pages Learn Razor Pages

Working With Viewcomponents In Net Core Software Development Using Tech Net Framework Stack C Net Core Sql Server Scrum And Productivity

Views In Asp Net Core

Why You Should Use View Components In Asp Net Core

Professional C 6 And Net Core 1 0 Chapter 41 Asp Net Mvc 沐汐vicky 博客园

View Components In Asp Net Core Mvc Programming With Wolfgang

Create View Components In Asp Net Core Binaryintellect Knowledge Base

Views In Asp Net Core

Goodbye Child Actions Hello View Components Dave Paquette

Why You Should Use View Components In Asp Net Core

Asp Net Core 2 0 Mvc View Components Codeproject

Why You Should Use View Components In Asp Net Core

Partial Views And View Components In Asp Net Core

Asp Net Core Code Wala

Dynamic Css In An Asp Net Core Mvc View Component Software Engineering

View Components With Asp Net Core 1 1 Csharp Christiannagel Com

View Components In Asp Net Core Cazton

View Components In Razor Pages Learn Razor Pages

View Components In Asp Net Core Mvc

Kestrel Build Me Up Blexin
How To Use Tabs In Asp Net Core

View Components In Asp Net Core Mvc Programming With Wolfgang

Why You Should Use View Components In Asp Net Core

Views In Asp Net Core

Exploring Asp Net Core View Component Code Wala

View Components In Asp Net Core Microsoft Docs

View Components In Razor Pages Learn Razor Pages
A Brief Tour On Net Core View Components

How To Create Viewcomponent In Asp Net Core Tutexchange

How To Bind Viewcomponent Inside The Bootstrap Modal Stack Overflow

Views In Asp Net Core

View Components In Asp Net Core Microsoft Docs

View Components In Asp Net Core Mvc Programming With Wolfgang
A Brief Tour On Net Core View Components

Why You Should Use View Components In Asp Net Core

Why You Should Use View Components In Asp Net Core

Modernizing And Containerizing A Legacy Mvc Net Application With Entity Framework To Net Core With Entity Framework Core Part 1 Aws Devops Blog

Why You Should Use View Components In Asp Net Core

Why You Should Use View Components In Asp Net Core

Invoking And Sharing View Components In Asp Net Core Visual Studio Magazine

View Components In Asp Net Core Mvc Programming With Wolfgang

View Components With Asp Net Core 1 1 Csharp Christiannagel Com

The Repository Service Pattern With Di And Asp Net Core

View Components In Asp Net Core Microsoft Docs

How To Create Viewcomponent In Asp Net Core Tutexchange

View Components In Asp Net Core Cazton

Partial Views And View Components In Asp Net Core

View Components In Asp Net Core Mvc Programming With Wolfgang

Viewcomponent In Asp Net Core

View Components In Asp Net Core Mvc Programming With Wolfgang

View Components In Asp Net Core Cazton

Asp Net Net Framework Sql Visual Studio Professional Programming Viacheslav Eremin

Aspnetcore Widgets Abp Documentation

Creating A Side Menu For Asp Net Core Using A View Component Kolaberate Software Inc

Create View Components In Asp Net Core Binaryintellect Knowledge Base

An Introduction To Viewcomponents A Login Status View Component

Working With View Components In Asp Net Core Mvc

Why You Should Use View Components In Asp Net Core

Asp Net Core 2 0 Mvc View Components Full Stack Software Developer Development

Why You Should Use View Components In Asp Net Core

View Components In Asp Net Core Mvc Programming With Wolfgang

View Components Asp Net Documentation

Viewcomponent In Asp Net Core
Calling Jsruntime Current Invokeasync From C In Html Part Of A Component Results In Uncaught In Promise Issue Dotnet Aspnetcore Github

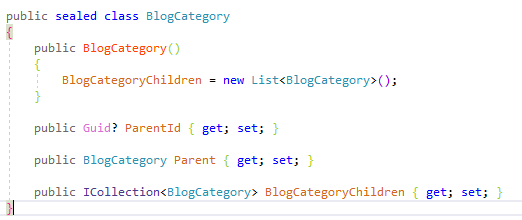
Build Ui Tree With Recursive Asp Net Core View Component

Working With View Components In Asp Net Core Mvc

Passing Javascript Values To Asp Net Core View Components Software Engineering

Building Reusable Ui Components In Asp Net Core Mvc

View Components Asp Net Documentation

Why You Should Use View Components In Asp Net Core

View Components In Asp Net Core Cazton

View Components In Asp Net Core Microsoft Docs

Net Core Asp Net Core Course Session 11

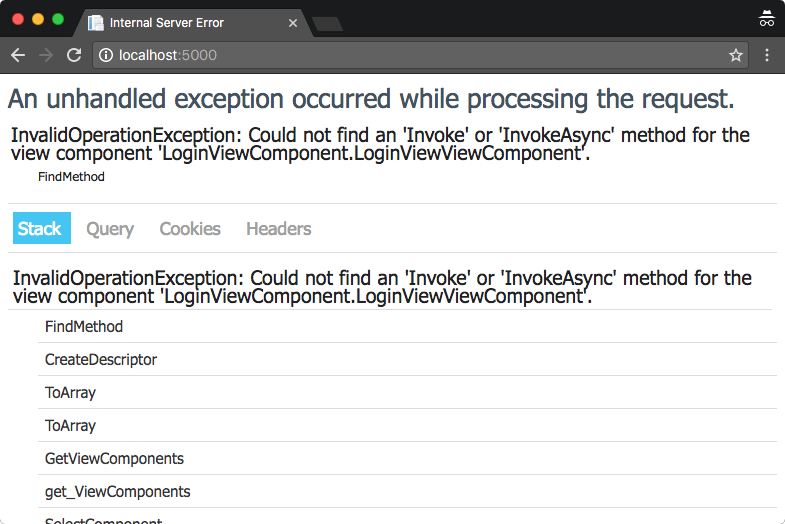
How To Avoid Getting 500 Error When Using Component Invokeasync Method Stack Overflow

Paging In Asp Net Core Mvc And Entityframework Core Reflection It

Create View Components In Asp Net Core Binaryintellect Knowledge Base

Viewcomponents Are Not Async Stack Overflow

View Components In Asp Net Core Mvc Programming With Wolfgang

Creating A Side Menu For Asp Net Core Using A View Component Kolaberate Software Inc

Working With Viewcomponents In Net Core Software Development Using Tech Net Framework Stack C Net Core Sql Server Scrum And Productivity

Quick Intro To View Components In Asp Net Core Mvc

How To Pass Parameters To A View Component

Why You Should Use View Components In Asp Net Core

How To Create Viewcomponent In Asp Net Core Tutexchange

How To Pass Parameters To A View Component

Quick Intro To View Components In Asp Net Core Mvc

Sql Server Net And C Video Tutorial Asp Net Core View Component Helper

Introduction To Asp Net Core Part 21 View Components Exercises In Net With Andras Nemes



